در دنیای پویای بازاریابی مدرن، نمایش بصری یک برند تجاری به عاملی برای موفقیت هر کمپین تبدیل شده است. احتمالا شما هم نام UI/UX را شنیدهاید ولی شاید ندانید که UI یا UX به چه معنایی هستند. در این مقاله به معرفی رابط کاربری یا UI میپردازیم. رابط کاربری یکی از جنبههای بصری مهم برای برندسازی به حساب میآید.
UI چیست؟
یو آی یا UI مخفف انگلیسی عبارت «رابط کاربری» است و نقطه ارتباط میان انسانها و کامپیوترها است. هر چیزی که کاربر با آن تعامل داشته باشد، بخشی از رابط کاربری است. برای مثال صفحات، صداها، استایل کلی و پاسخگویی پلتفرم همگی المانهای رابط کاربری و UI هستند. یک رابط کاربری از چهار جزء زیر تشکیل میشود.
- المان ناوبری: المانهای نویگیشن یا ناوبری به کاربران کمک میکنند که مسیر خود را در یک رابط کاربری پیدا کنند. برای مثال، نوارهای اسلاید گوشه صفحه، فیلدهای جستجو و دکمههای بازگشت هستند.
- کنترلهای ورودی: عناصر درون صفحه که به کاربران امکان ورود اطلاعات را میدهند، کنترل های ورودی (Input Controls) نامیده میشوند. دکمهها، چک باکسها و فیلدهای متنی، همگی مثالهایی از کنترلهای ورودی هستند.
- اجزای اطلاعرسان: این اجزا اطلاعات را به کاربر منتقل میکنند. برای مثال نوار پیشرفت زیر یک ویدئو یا آموزش، مثالی از یک المان اطلاع رسان است.
- کانتینرها (Containers): کانتینرها محتوا را در بخشهای کوچکتری ساماندهی میکنند و کارشان نگه داشتن اجزای مختلف در کنار یکدیگر است. به جای فهرست کردن هر زیرعنوان زیر یک زبانه، یک عنصر کانتینر مانند یک منوی آکاردئونی میتواند محتوا را مخفی یا نمایان کند.
فرق UI و UX چیست؟
طراحی رابط کاربری و تجربه کاربری (UX) معمولا با هم اشتباه گرفته میشوند و بسیاری از اوقات به طور اشتباه، از هر یک از این عبارات به جای دیگری استفاده میشود. اگرچه UI و UX شباهتهایی نیز دارند، اما تفاوتهای بنیادین و مهمی بین این دو وجود دارد.
طراحان تجربه کاربری (UX) بر روی تجربه کاربر با یک محصول تمرکز میکنند. هدف ایجاد محصولاتی است که از نظر عملکردی، در دسترس و لذتبخش هستند. در حالی که اصطلاح تجربه کاربری (UX) اغلب به محصولات دیجیتال اطلاق میشود، میتواند به محصولات و خدمات غیر دیجیتال (مانند قهوه ساز یا سیستم حمل و نقل) نیز اطلاق شود. وظایف رایج یک طراح تجربه کاربری میتواند شامل موارد زیر باشد:
– انجام تحقیق روی کاربر برای شناسایی اهداف، نیازها، رفتارها و دغدغههای مربوط به تعامل با یک محصول؛
– توسعه پرسونا کاربران بر اساس مشتریان هدف؛
– تبیین مسیر مشتری در تجربه او از خرید و تعاملش با محصول؛
– ایجاد نمونههای اولیه برای مشخص کردن ظاهر نهایی محصول؛
– انجام تست کاربر برای اعتبارسنجی تصمیمات طراحی و شناسایی مشکلات؛
– همکاری با سهامداران، طراحان UI و توسعهدهندگان.
طراحان رابط کاربری (UI) بخشهای گرافیکی اپلیکیشنهای موبایل، وبسایتها و د壯陽藥
ستگاهها را میسازند؛ عناصری که کاربر بهطور مستقیم با آنها تعامل دارد. برخلاف UX که میتواند به هر محصول یا خدمتی اطلاق شود، اصطلاح UI فقط برای محصولات دیجیتال مورد استفاده قرار میگیرد. یک طراح UI به دنبال این است که اپلیکیشنها و وبسایتها هم از لحاظ بصری جذاب باشند و هم استفاده از آنها و پیدا کردن گزینههای موردنظر آسان باشد. وظایف رایج یک طراح UI شامل موارد زیر است:
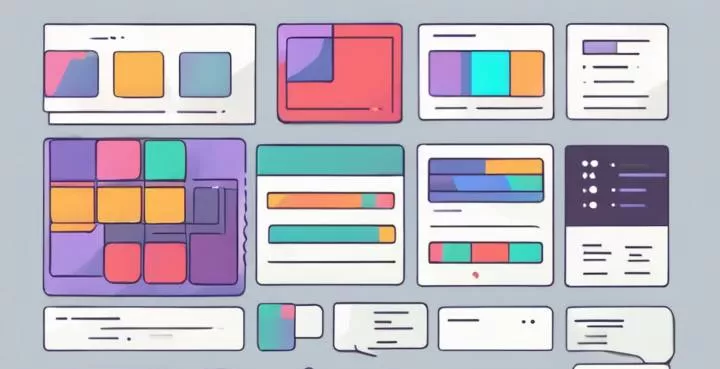
– ساماندهی چیدمان صفحات؛
– انتخاب پالت رنگ، تم و فونت؛
– طراحی عناصر تعاملی، مانند اسکرولرها، دکمهها، سوئیچها، منوهای کشویی، و فیلدهای متنی؛
– ساخت نمونه اولیه با چیدمان مد نظر برای نمایش طراحی نهایی؛
– همکاری نزدیک با توسعهدهندگان جهت تبدیل طراحیها به یک محصول کاربردی؛
طراحی UI چیست؟
طراحی رابط کاربری (UI) به معنای ساخت ظاهر، تعاملات و حس کلی یک محصول دیجیتال است. طراحان UI مسئول چگونگی ظاهر و رفتار یک رابط هستند. طراحی UI میتواند تعیینکننده باشد که آیا کاربر تجربه مثبتی با یک محصول دارد یا خیر؛ بنابراین آشنایی شرکتها و سازندگان با بهترین روشهای طراحی UI ضروری است.

انواع طراحی UI
انواع مختلفی از طراحی UI وجود دارد. در زیر چند مورد از محبوبترین و شناختهشدهترین آنها را فهرست میکنیم.
۱- رابط کاربری گرافیکی (GUI)
رابط کاربری گرافیکی (GUI) به کاربران اجازه میدهد تا از طریق آیکونهای گرافیکی با یک دستگاه تعامل داشته باشند. معمولاً این تعاملات از طریق ماوس، تاچپد یا ابزارهای دیگر اشاره و کلیک انجام میشود. دسکتاپ یا صفحه اصلی لپتاپ شما نمونهای از یک GUI است.
۲- رابط کاربری صوتی (VUI)
کلمات و عبارات بیشترین نقش را در رابطهای کاربری صوتی ایفا میکنند. VUI از تشخیص گفتار برای درک دستورات صوتی استفاده میکند. نمونههای قابل توجهی از VUI شامل «سیری» دستیار صوتی آیفون، دستیار صوتی گوگل، و الکسا، دستیار صوتی آمازون است.
۳- رابط مبتنی بر منو
رابطهای مبتنی بر منو، گزینهها و دستورات را به کاربران از طریق یک فهرست یا منو ارائه میدهند. این دستورات میتوانند به صورت تمام صفحه، پنجرهی طرحبندی شده یا به عنوان یک پنجرهی جعبهای یا منوی کشویی ظاهر شوند. نمونههای رایج از رابطهای مبتنی بر منو شامل دستگاههای ATM و پارکمترهای دیجیتال هستند.
انواع دیگری از طراحیهای رابط کاربری شامل رابط کاربری لمسی و رابط کاربری مبتنی بر فرم هستند. رابط کاربری لمسی نوعی رابط گرافیکی است که از فناوری لمسی صفحه نمایش به جای ماوس یا قلم هوشمند استفاده میکند. رابط کاربری مبتنی بر فرم از جعبههای متنی، جعبههای تیکخورده، و سایر اجزای اطلاعاتی استفاده میکند تا به کاربران امکان پر کردن فرمهای الکترونیکی را بدهد.
نکاتی برای طراحی رابط کاربری
معمولا کاربران پلتفرمهای بزرگ توجه چندانی به کیفیت بالای UI ندارند. اما رابط کاربری در رقابت امروز کسب و کارهای دیجیتال، اهمیت بسیار زیادی دارد. سادگی، آشنایی، و پیوستگی، چند اصل اساسی است که یک طراح UI باید بهیاد داشته باشد. در هنگام طراحی رابط کاربری به نکات زیر توجه داشته باشید.
– محتوا را طوری قالببندی کنید که برای اندازه صفحه دستگاه کاربران هدف مناسب باشد. کاربران نباید نیاز به بزرگنمایی یا اسکرول افقی برای مشاهده کامل یک صفحه داشته باشند.
– از وجود کنتراست کافی میان پس زمینه و عناصر صفحه مانند متن، اطمینان حاصل کنید تا خوانایی محتوای شما افزایش یابد.
– چینش و تراز المانها تنها به متن خلاصه نمیشود. دکمهها و تصاویر و دیگر المانهای موجود در صفحه نیز باید به درستی تراز و چیده شوند.
– اطمینان حاصل کنید که طراحی UI شما واکنشپذیر یا ریسپانسیو است. محتوا باید برای کاربرانی که رابط کاربری را روی صفحه نمایش بزرگ، صفحه نمایش کوچک، حالت عمودی یا حالت افقی مشاهده میکنند، به راحتی قابل خواندن و مدیریت باشد.
اصول کلیدی طراحی UI و رابط کاربری
یک راه آسان برای به خاطر سپردن اصول طراحی رابط کاربری، یاد گرفتن چهار کلمه زیر است که با حرف C انگلیسی شروع میشوند:
– کنترل (Control): کاربران باید رابط کاربری را کنترل کنند؛
– پیوستگی (Consistency): از المانهای معمول برای قابلپیشبینی کردن رابط کاربری خود و سادهسازی ناوبری استفاده کنید. کاربران تازهکار نیز باید بتوانند با محصول شما ارتباط برقرار کنند.
– راحتی (Comfortability): تعامل با یک محصول باید تجربهای بدون زحمت و راحت باشد.
– بار شناختی (Cognitive load): مهم است که از بمباران کاربران با محتوا بر حذر باشیم. بهتر است به اندازهی ممکن واضح و مختصر باشیم.
دسترسیپذیری رابط کاربری
دسترسیپذیری یک جنبه مهم دیگر از طراحی رابط کاربری است. برای دستیابی به چهار اصل کلیدی C که در بخش قبل معرفی کردیم، هر یک باید برای هر کاربر صادق باشد. افراد با بینایی کم یا ناتوانیهای دیگر باید بتوانند به راحتی رابط کاربری را ناوبری کنند. به عنوان مثال، بسیاری از افراد از ابزارهای تبدیل صفحات به متن و ابزارهای دسترسیپذیری برای مرور وب یا استفاده از برنامهها استفاده میکنند.
اطمینان حاصل کنید که ویژگیهای تطبیقپذیری به کاربران بهسرعت ارائه شوند. تنظیمات مرتبط با این ویژگیها نیز باید در دسترس و ساده باشند. برای رویکردی جامع، میتوانید با جمعآوری بازخورد از طیف گستردهای از کاربران درباره رابط کاربریتان، عملکرد و دسترسیپذیری آن را ارزیابی کنید. این روش میتواند به شما کمک کند تا دسترسی به رابط کاربری را با چندین دیدگاه مورد بررسی قرار دهید.
سخن پایانی طراحی رابط کاربری
در اصل، طراحی رابط کاربری سنگ بنای تعامل کاربر با کسب و کار در حوزه دیجیتال است. تأثیر آن از جنبههای زیباشناسی ساده میگذرد و نحوه تعامل کاربران با وبسایتها، اپلیکیشنها و دستگاهها را تحت تأثیر قرار میدهد. با اولویتبندی سادگی، دسترسیپذیری و واکنشپذیری، طراحان رابط کاربری میتوانند تجاربی مناسب و کمنقص را برای کاربران روی پلتفرمها و دستگاههای مختلف فراهم کنند. یک طراحی رابط کاربری خوب و با دقت، نه تنها از نظر ظاهری جذاب است، بلکه دروازهای برای خلق تجربیات دیجیتالمحور و شناختهشده کاربری است.